The Magicians
Type
- Mobile Experience
NBCUniversal asked UNIT9 to create an interactive second screen experience for the new SyFy series ‘The Magicians’. The website aimed to provide fans with a deeper understanding of what the characters and magic universe of Brakebills is like.
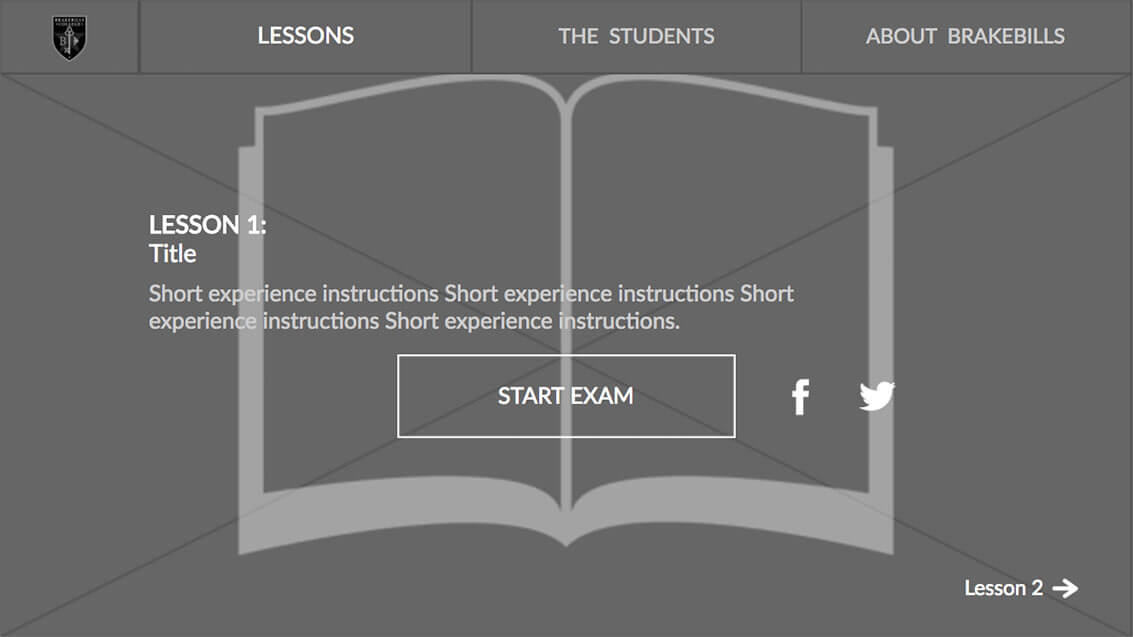
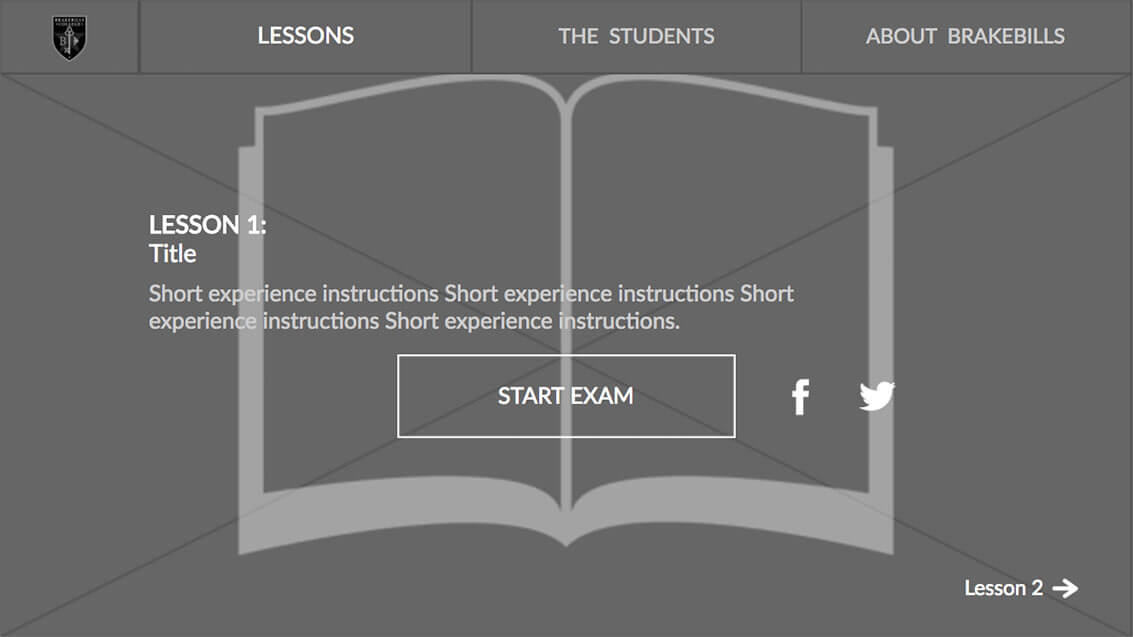
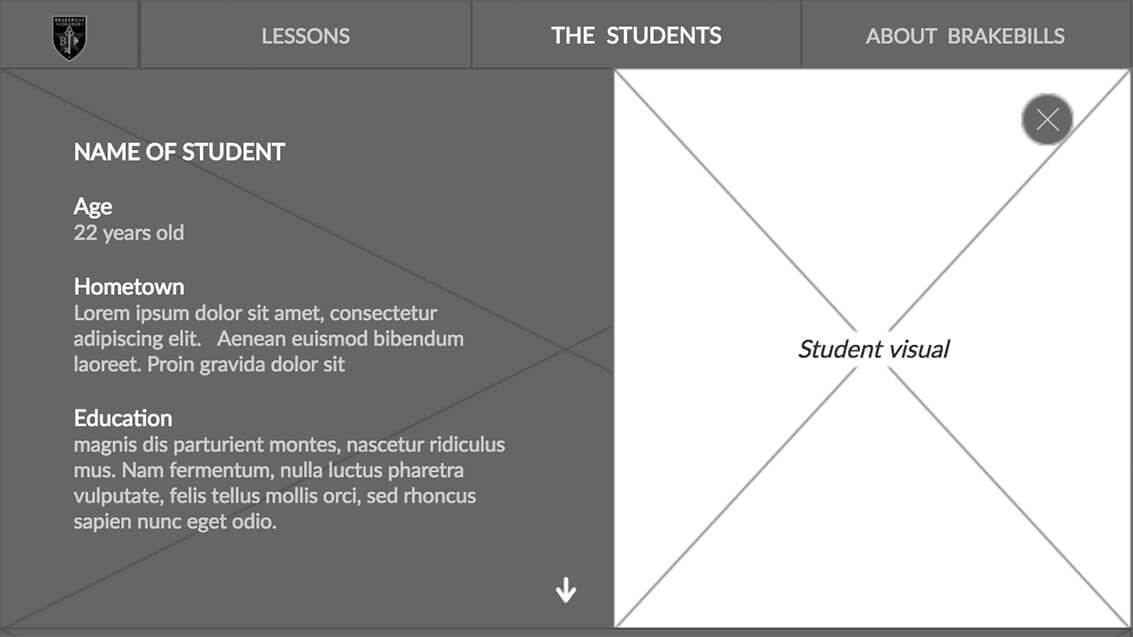
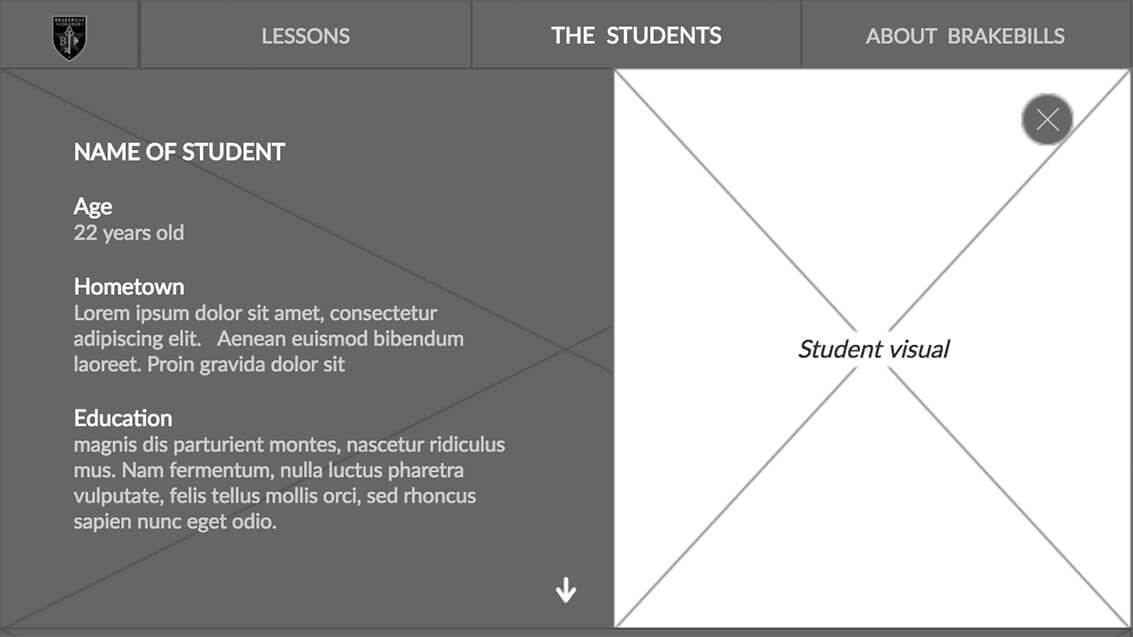
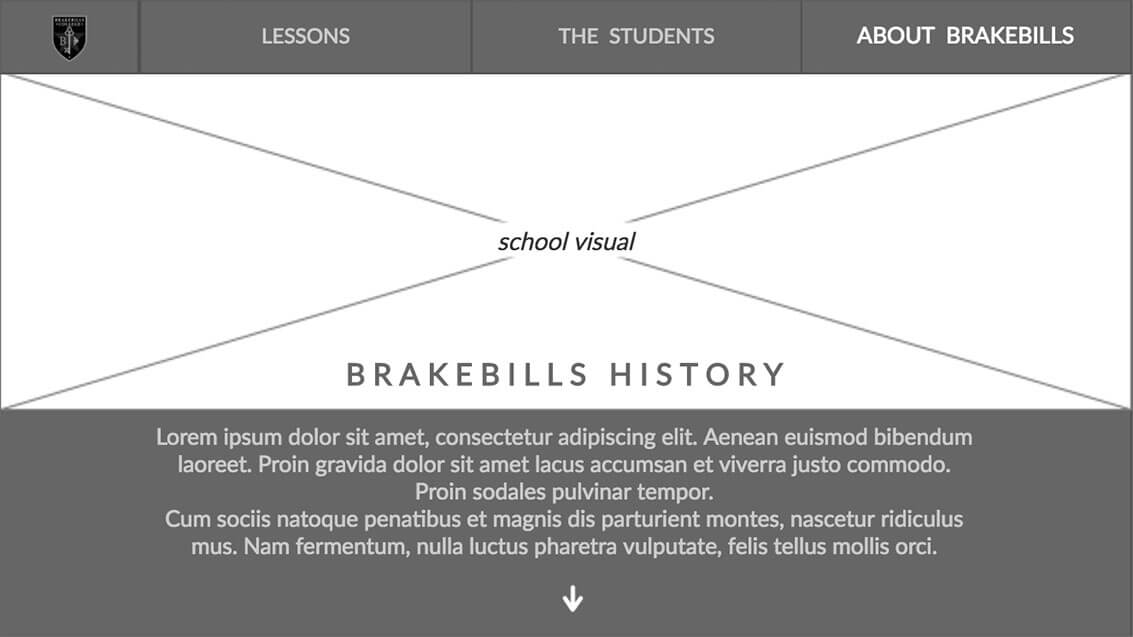
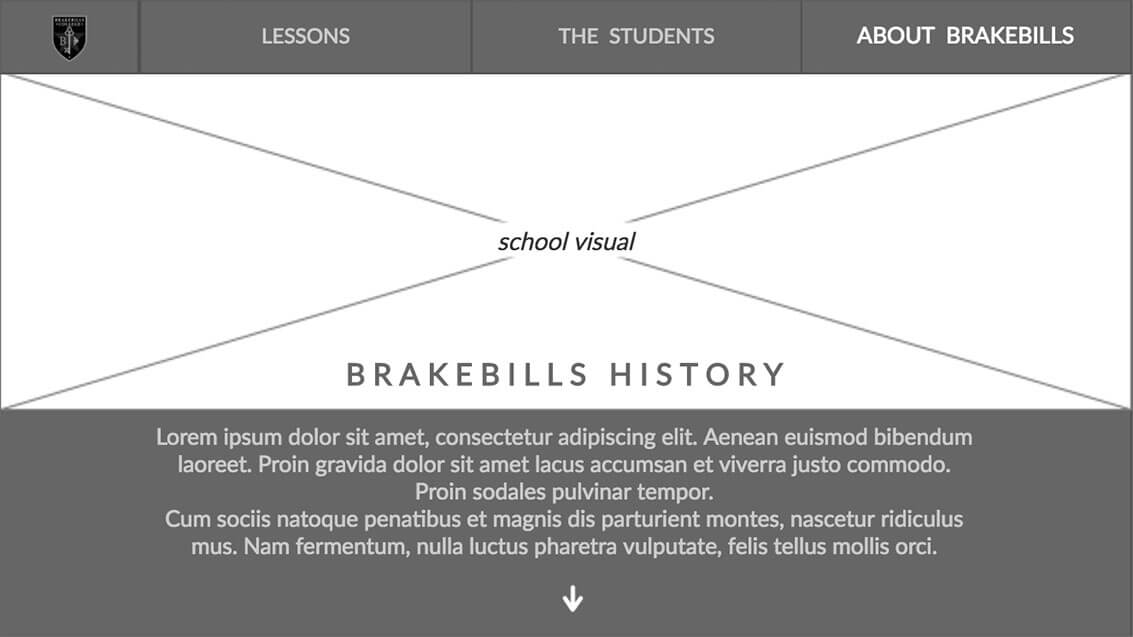
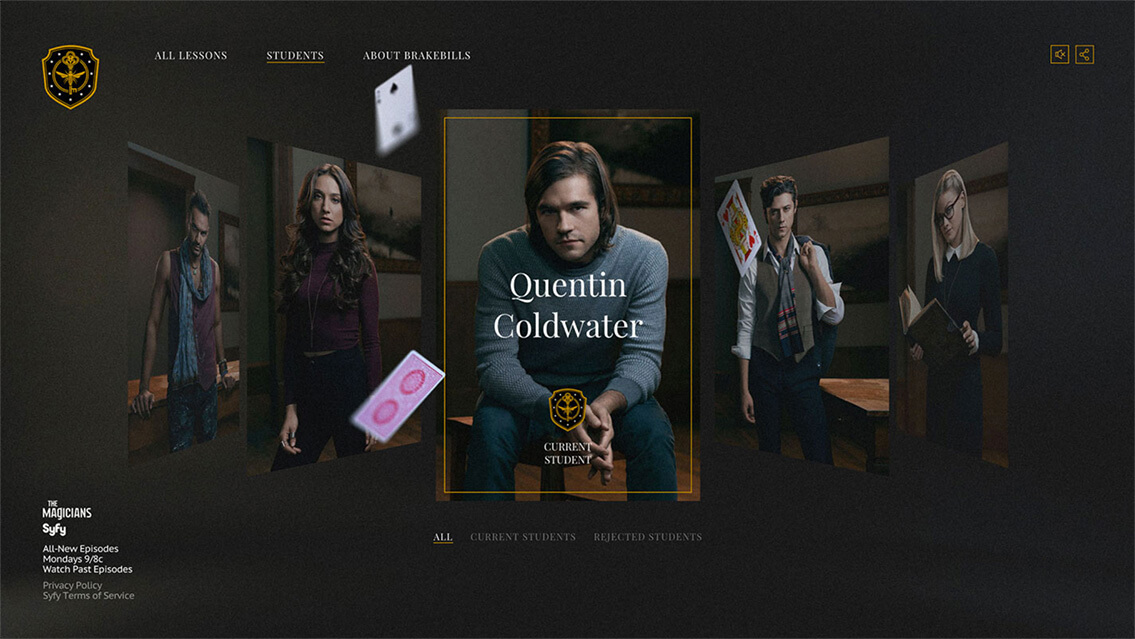
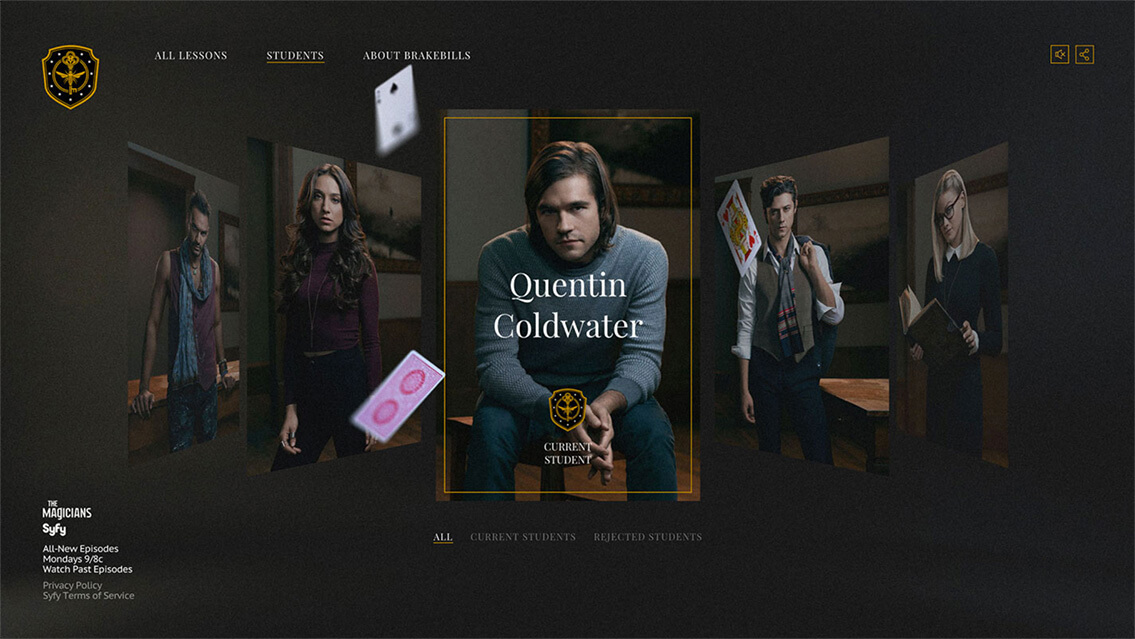
The website has three main sections – magic lessons, student profiles and Brakebills. Fans of ‘The Magicians’ can find out more about their favourite characters, the Brakebills University history, and become a magician by taking magic lessons each week.
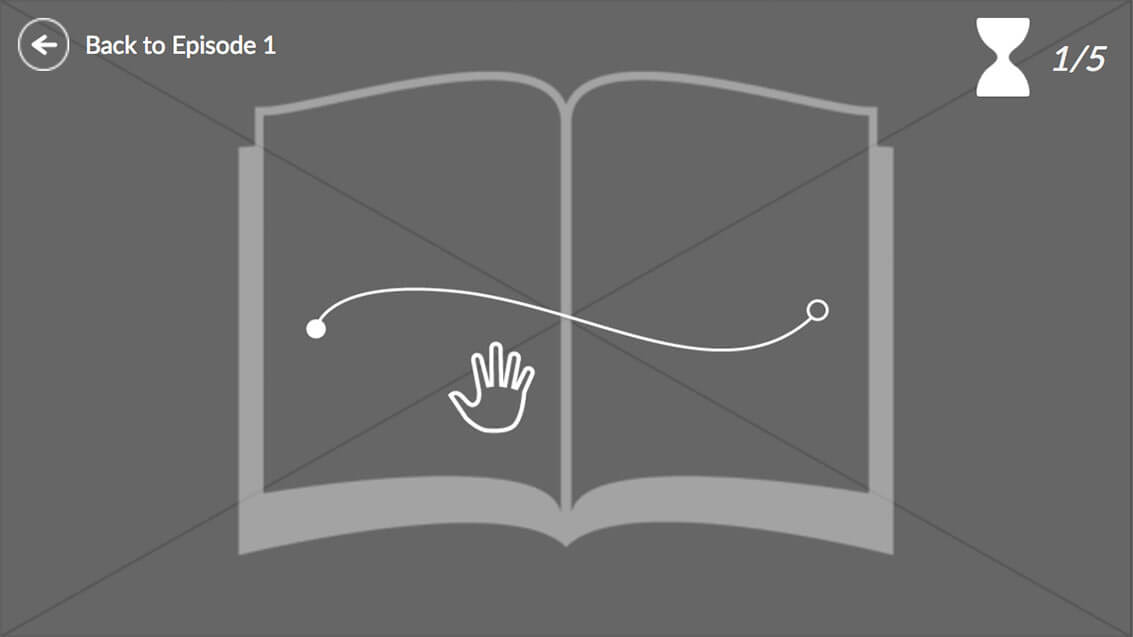
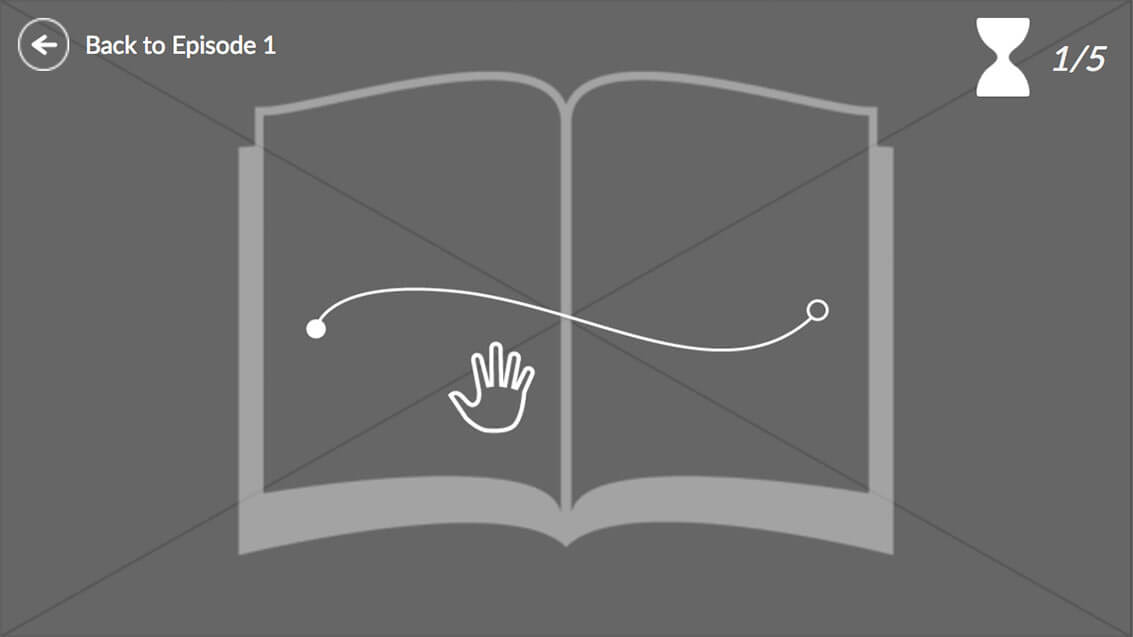
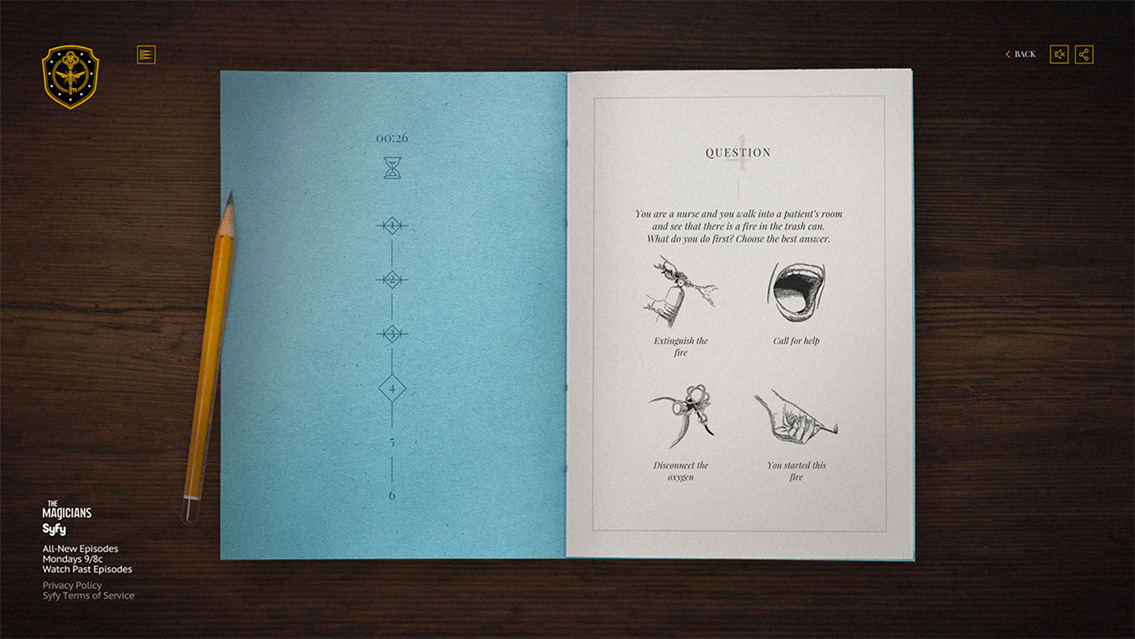
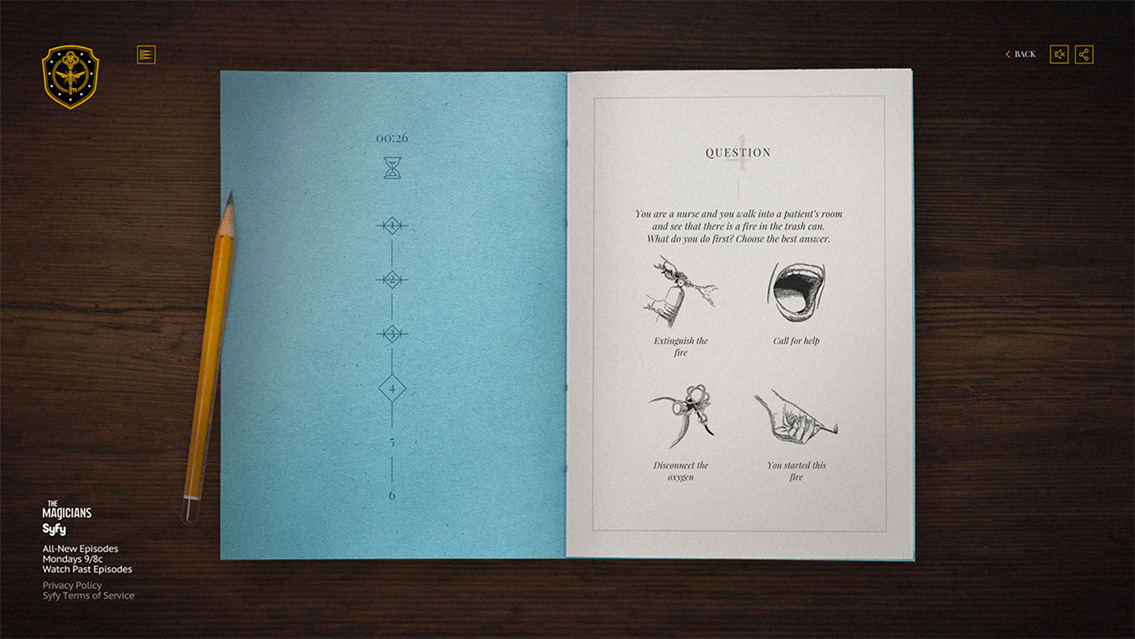
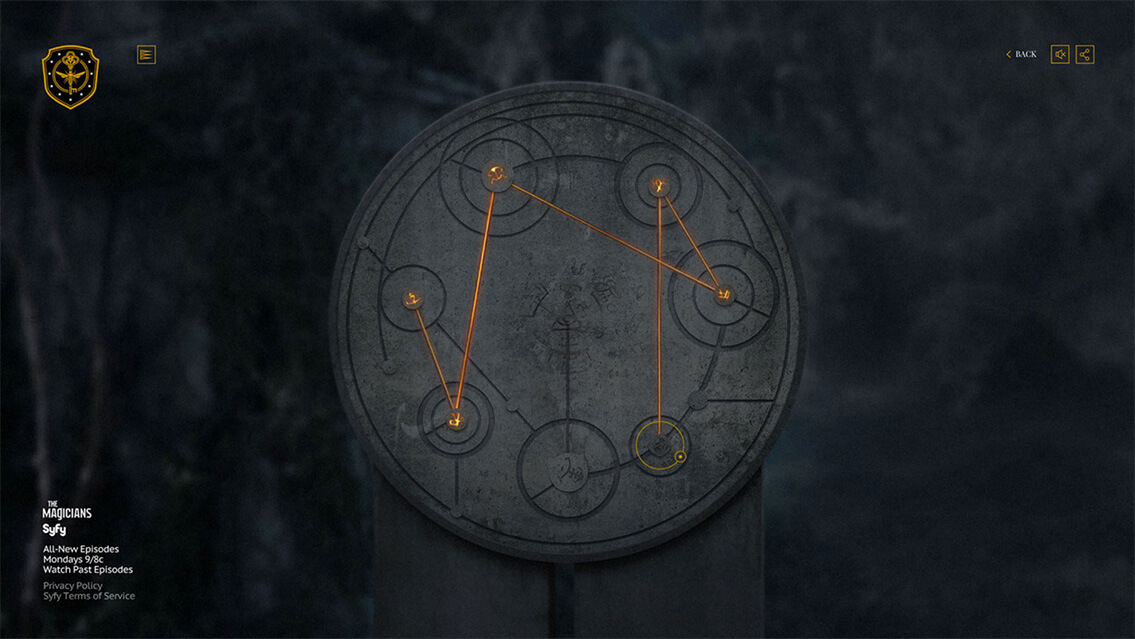
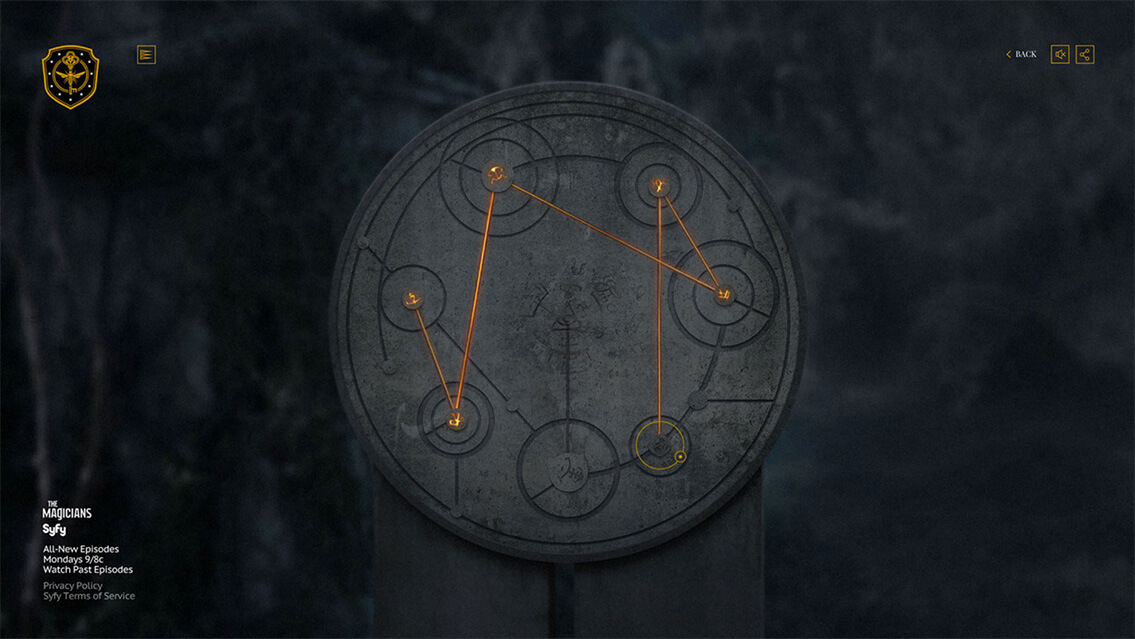
Based on the scripts and preview clips from “The Magicians” series that we were provided with from SyFy, we were challenged to think of a lesson for every episode. We had to understand the episode as a whole and then come up with an idea that would illustrate the main themes of the episode – this resulted in a quiz, a simple game, or something more.
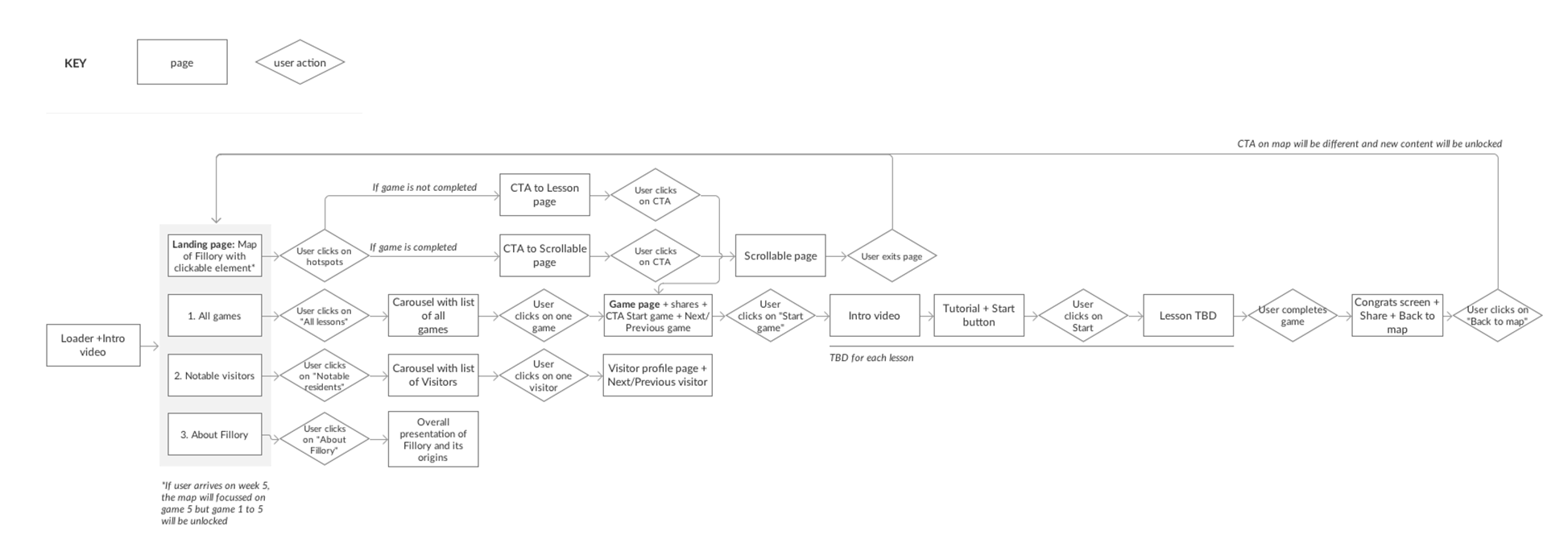
— Don’t hesitate to ask me for the interactive wireframes.
Client
Syfy
Role
Content management, User-flow and Interactive wireframes for mobile and desktop.
Visit website
brakebillsu.com
- User flow
– Wires
















– Design












- View more projects