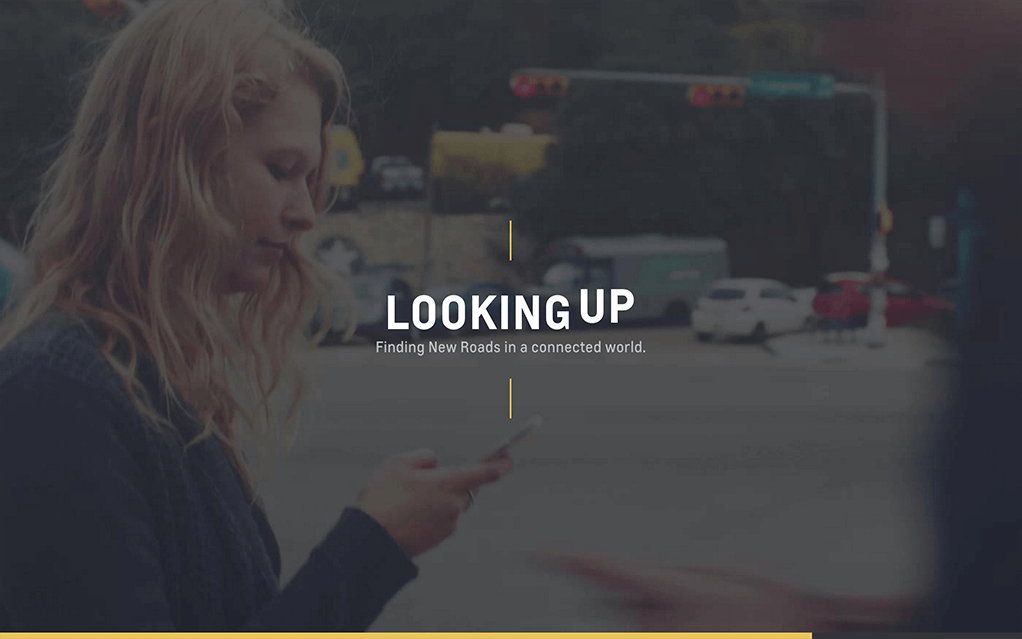
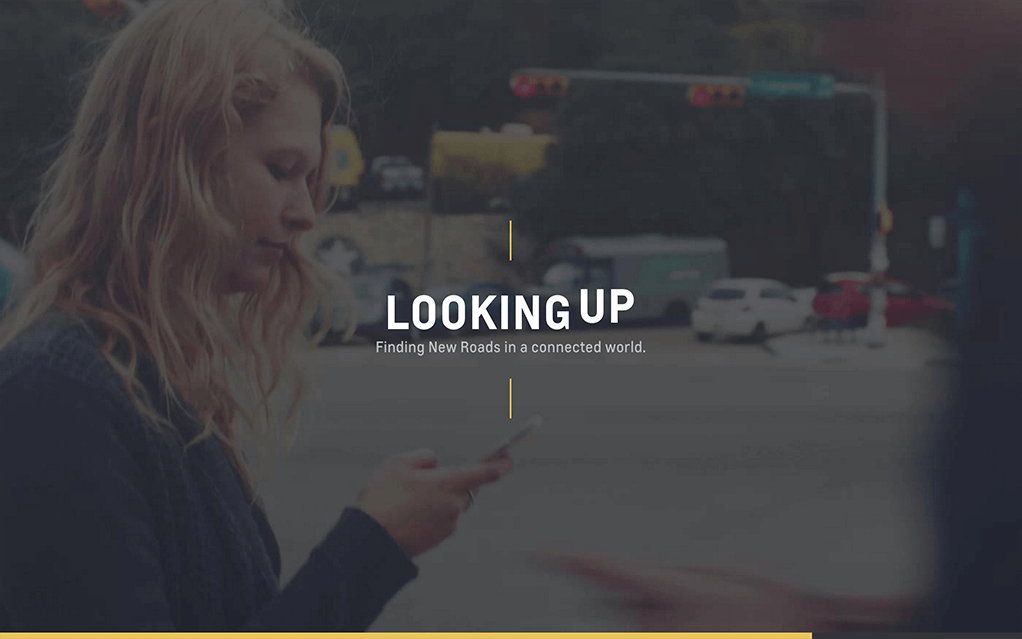
Looking Up
Type
- Mobile Experience
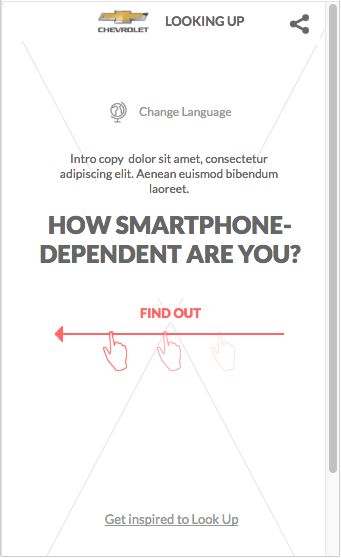
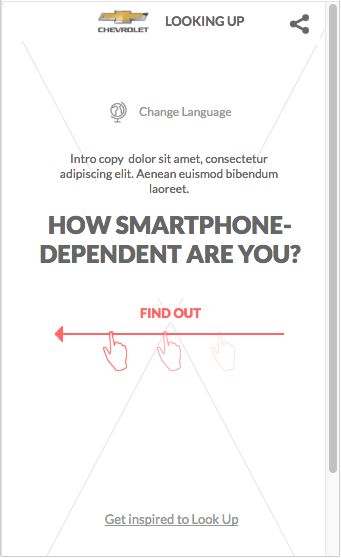
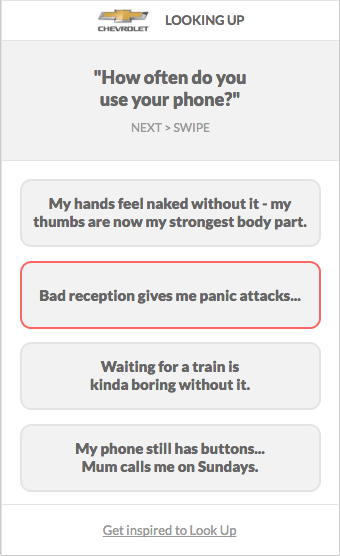
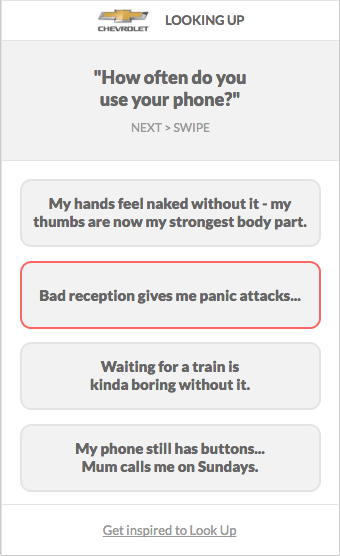
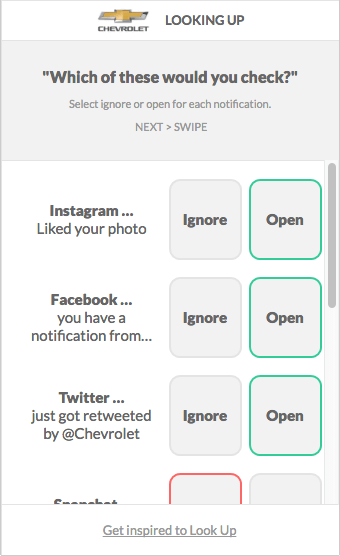
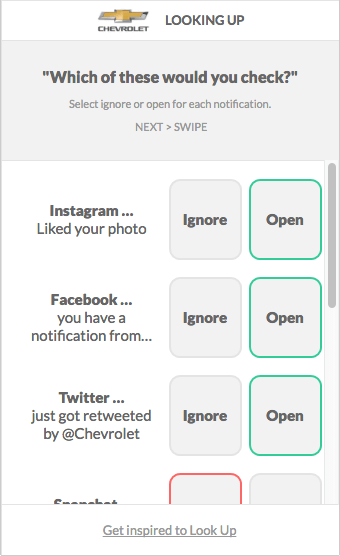
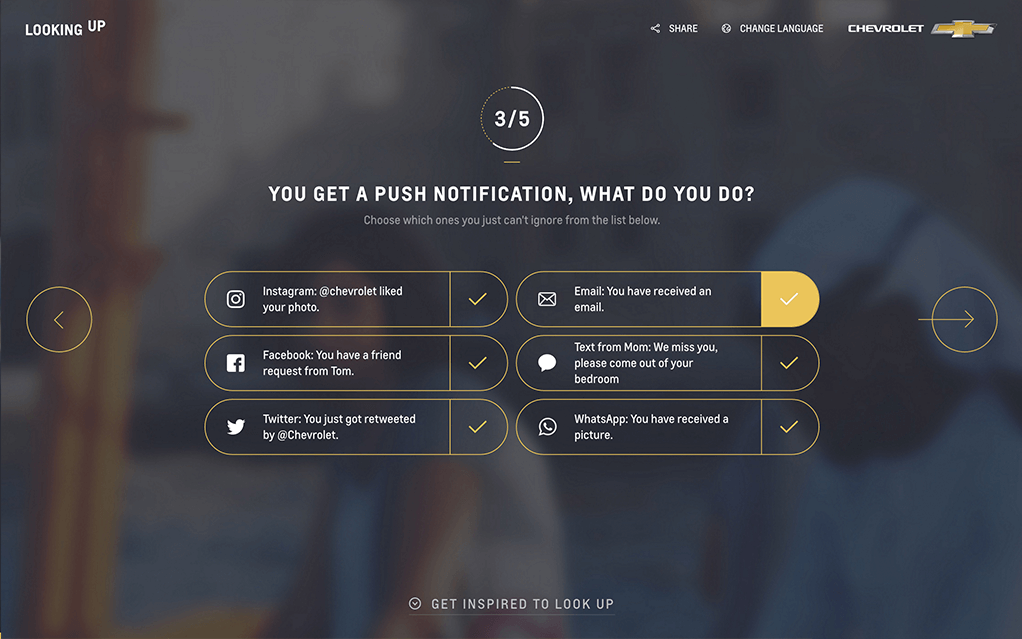
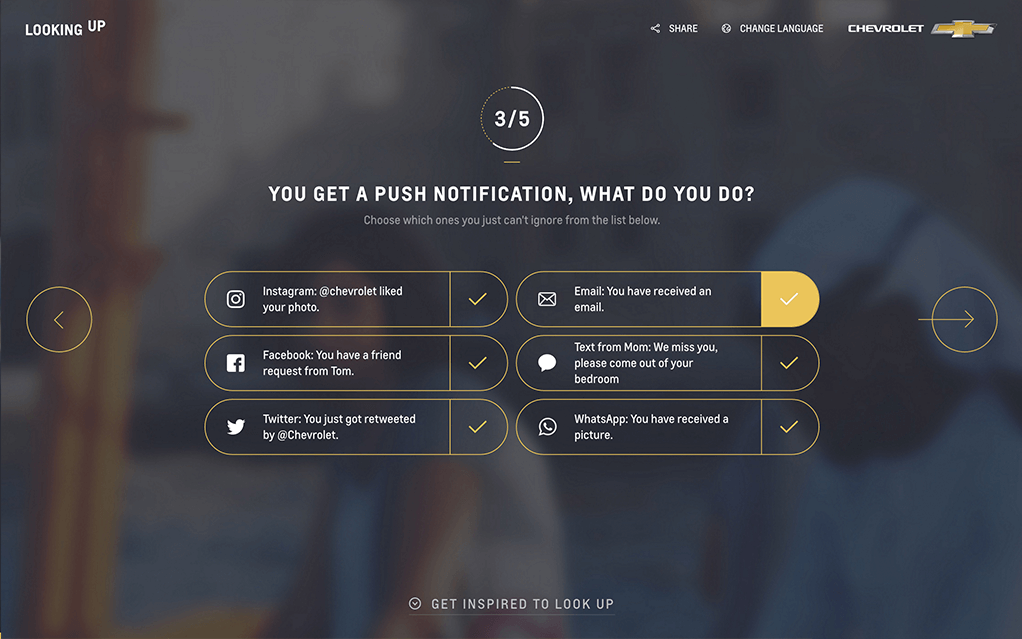
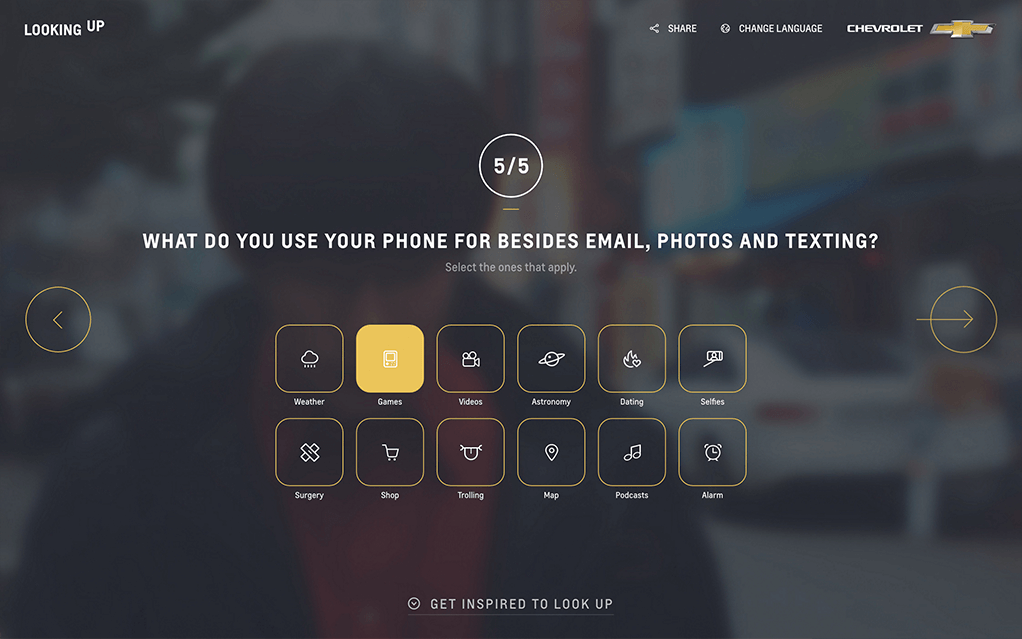
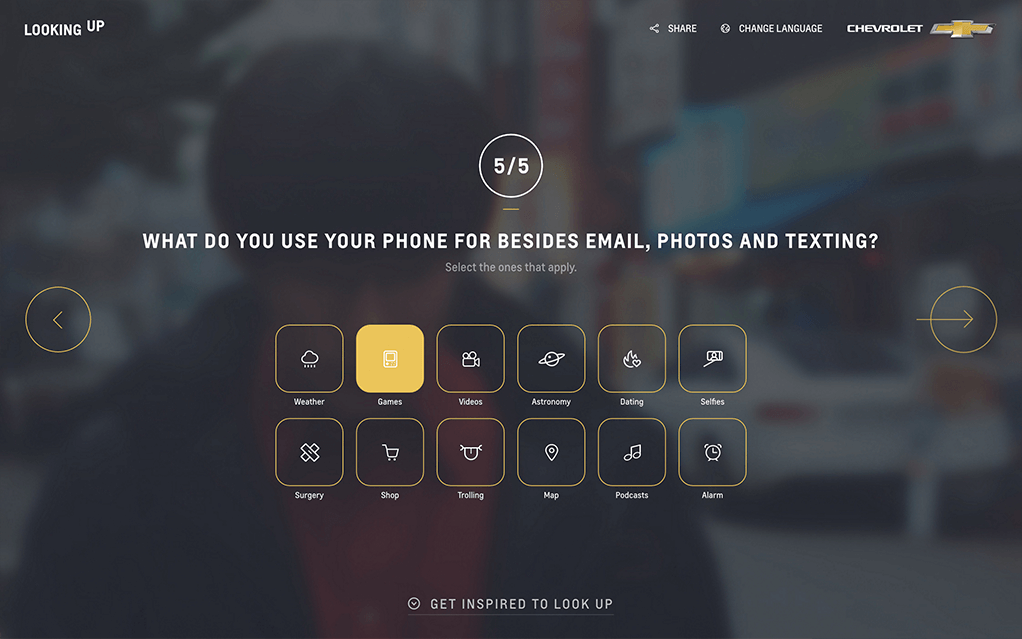
The Looking Up website aims to make the user think about the use of their smartphone by answering a series of questions.
At the end of the quiz, test-takers get categorised as The Uncorrupted or The Obsessive, receiving either a warning or praise for how connected they really are.
After opening their eyes to their technology obsession, users can then watch a series of provocative short films featuring people who gave up their phone for a day.
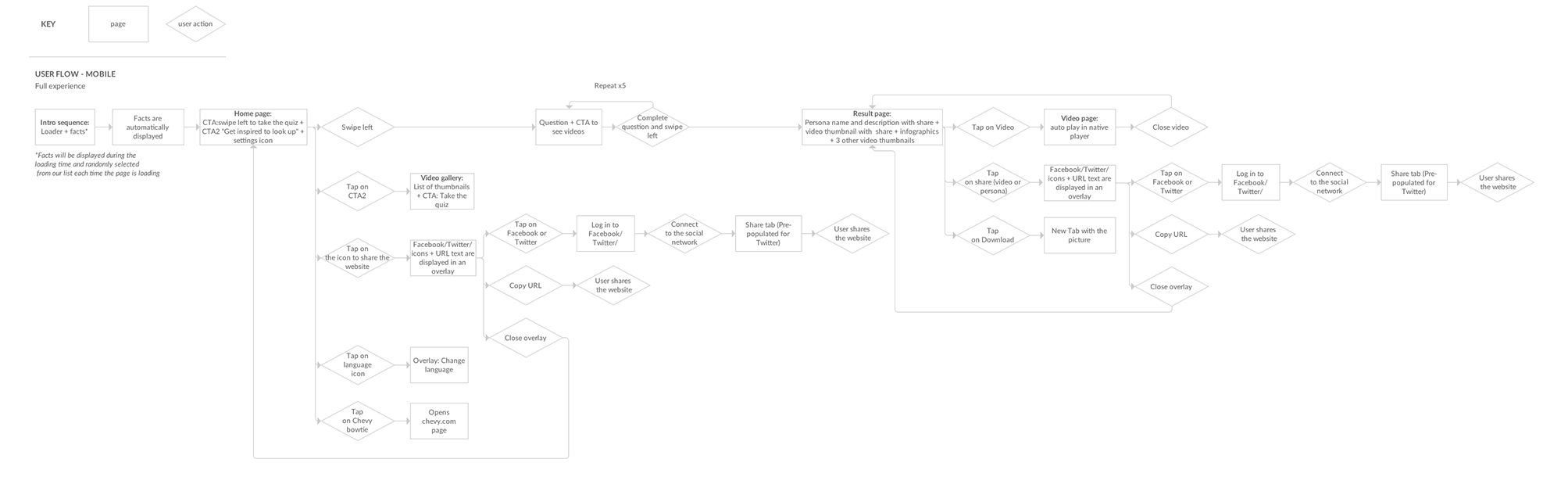
We worked on different navigation methods between the questions on the mobile version using swipe gestures. Once the user has given a response to a question, a small animation would then indicate to swipe again in order to progress through the quiz.
— Don’t hesitate to ask me for the interactive wireframes.
Client
Commonwealth Detroit - Chevrolet
Role
Content management, User flow, Interactive wireframes for mobile and desktop.
Visit website
chevroletlookingup.com
– User flow
– Wires








– Design








- View more projects